Changing HOUZZ page appearance
jean_mi_z5
9 years ago
Featured Answer
Sort by:Oldest
Comments (45)
urlee
9 years agojean_mi_z5
9 years agolast modified: 9 years agoRelated Discussions
Appearance of page on modem...
Comments (11)yes you can certainly have both IE and firefox and it is a good idea to have at least 2 should one fail you have a backup. All you have to do to use firefox one you have it downloaded and installed is to click on the firefox icon and it opens the browser, you can then set your home page if it did not transfer that in the settings and you will be good to go. When you do the install of firefox if you told it to go ahead and transfer your settings and favorites to firefox then all should be there for you. (this will NOT remove them from IE just copy them)There are tons of very helpful add-ons for firefox, a few that I suggest everyone have is adblock plus with the easylist subscriptions which will block the annoying ads on pages, WOT to let you know what websites are safe or not (this is available for IE also). Here is a site with a lot of good info to help you learn firefox. (you can set firefox as your default easily at any time so no worry there) Here is a link that might be useful: learn firefox...See MoreChange the size of a web page
Comments (2)Depends on how you have the scroll button set in the control panel. I have arthritis in my hands which makes it hard to double-click so I have mine set to double-click. If you're using firefox the NoSquint extension enables you to set the size you want once then remembers it the next time you go to that page....See MoreHAVE : Different backgrounds and improved viewing of this site!
Comments (29)quote ---->I just looked in the HTML source code to identify a visible element, then added it's code to into someone else's code that was written to hide elements. I couldn't begin to write it from scratch./quote ....i was impressed by your figuring out the whole domain thing.... but yep,totally. i can write some stuff but its a process of trial and error. like i finally wrote something to completely remove the followers box that would resize /*display: none .profile-l-sidebar*/ .profile-l-sidebar .hzBtn { display: none !important;} /*display: none .follow-box*/ .follow-section .follow-box + .follow-box {display: none !important;} .follow-section .follow-count {display: none !important;} .follow-section .follow-box {display: none !important;} but then i mostly have to keep guessing at things till something works. i am better with graphics....but its good to learn things, give the old brain cells a workout....See MoreHow do you change the suggestions on your main Houzz page?
Comments (1)If you click on 'edit profile' in the upper right corner of your Houzz page, you can scroll down and change your favorite style in the profile info--be sure to click on 'update' when you've deleted the info, or typed something new. (If that is what you are asking.)...See MoreRichard (Vero Beach, Florida)
9 years agoemma
9 years agonot2bright
9 years agoUser
9 years agomolanic
9 years agoRichard (Vero Beach, Florida)
9 years agolast modified: 9 years agomolanic
9 years agoRichard (Vero Beach, Florida)
9 years agomolanic
9 years agoarkansas girl
9 years agolast modified: 9 years agoarkansas girl
9 years agomolanic
9 years agoTulsaRose
9 years agojean_mi_z5
9 years agoemma
9 years agojunco East Georgia zone 8a
9 years agolast modified: 9 years agoleila hamaya
9 years agoleila hamaya
9 years agolast modified: 9 years agoleila hamaya
9 years agolast modified: 9 years agoRichard (Vero Beach, Florida)
9 years agoleila hamaya
9 years agoleila hamaya
9 years agoRichard (Vero Beach, Florida)
9 years agoleila hamaya
9 years agolast modified: 9 years agomolanic
9 years agoleila hamaya
9 years agolast modified: 9 years agoleila hamaya
9 years agoRichard (Vero Beach, Florida)
9 years agoleila hamaya
9 years agoleila hamaya
9 years agoleila hamaya
9 years agomolanic
9 years agoleila hamaya
9 years agoleila hamaya
9 years agoleila hamaya
9 years agoemma
9 years agomolanic
9 years agoRichard (Vero Beach, Florida)
9 years agoleila hamaya
9 years agoleila hamaya
9 years agolast modified: 9 years agoFaron79
9 years agoleila hamaya
9 years ago
Related Stories

HOUZZ TOURSHouzz Tour: Major Changes Open Up a Seattle Waterfront Home
Taken down to the shell, this Tudor-Craftsman blend now maximizes island views, flow and outdoor connections
Full Story
TRANSITIONAL HOMESHouzz Tour: Change of Heart Prompts Change of House
They were set for a New England look, but a weekend in the California wine country changed everything
Full Story
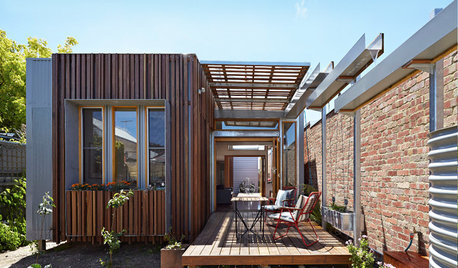
GARDENING AND LANDSCAPINGHouzz Tour: Convertible Courtyards Change the Game in Australia
See an ingenious design that brings new meaning to ‘indoor-outdoor connection’
Full Story
LIFEYou Said It: ‘Change Is Good’ and Other Houzz Quotables
Houzzers share advice and suggestions in their comments on the stories posted this week
Full Story
LANDSCAPE DESIGNPerspective Tricks to Make Your Garden Appear Larger
Simple tricks used by artists can be employed in garden design to alter perceptions of space
Full Story
HOUZZ TOURSHouzz Call: Show Us Your Farmhouse!
Bring on the chickens and vegetable patches. If your home speaks country, it might appear in a featured ideabook
Full Story
CONTEMPORARY HOMESHouzz Tour: Curves Ahoy! See a Unique Floating Home
It appeared on ‘Portlandia,’ but it doesn’t take a camera crew to see how special this home on a river is
Full Story
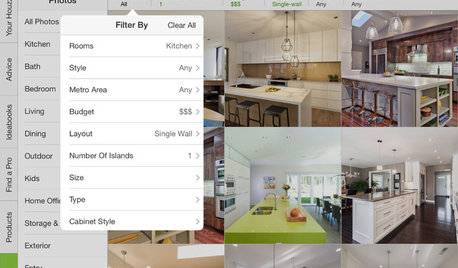
INSIDE HOUZZInside Houzz: See the Houzz App’s Latest Features
Update your Houzz app for iPhone®, iPad® and iPod touch® for your new profile page, enhanced searching and easier uploads
Full Story
LIFEWhen Design Tastes Change: A Guide for Couples
Learn how to thoughtfully handle conflicting opinions about new furniture, paint colors and more when you're ready to redo
Full Story
HOUZZ TOURSHouzz Tour: A Modern Take on Arts and Crafts
A love of surfing, proximity to the coast, and major life changes inspire a relaxing and thoughtful design
Full Story








not2bright