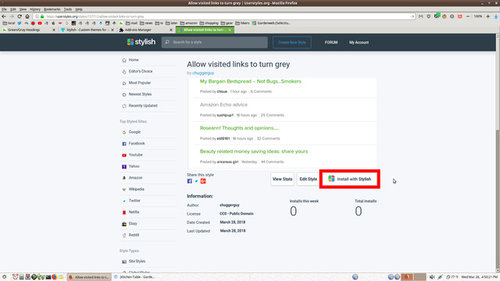
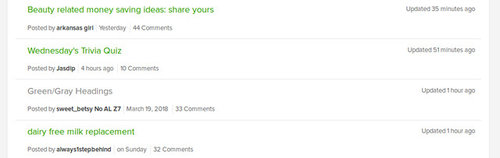
Firefox workaround to assure visited links turn grey
Richard (Vero Beach, Florida)
6 years ago
last modified: 6 years ago
Related Stories

COLORFUL HOMESHouzz Tour: Turning Tradition on Its Head in Vermont
Leopard-spotted stairs, Victoriana paired with Lucite and other daring style moves give a home in a shire a completely new twist
Full Story
KITCHEN DESIGN11 Enduring Kitchen Ideas From the Industry’s Biggest Event
We visited the Kitchen and Bath Industry Show and found that many familiar kitchen features appear to be here to stay
Full Story
HOUZZ TOURSHouzz Tour: A Clever Skybridge Connects Old and New in Texas
The bridge links a historic house to a playful, light-filled addition that nearly doubles the size of this home
Full Story
FUN HOUZZ14 Things You Need to Start Doing Now for Your Spouse’s Sake
You have no idea how annoying your habits at home can be. We’re here to tell you
Full Story
MOST POPULAR8 Things Successful Architects and Designers Do
Good architects tell a story and engage the senses. They understand the rules — and know when to break them
Full Story
MOST POPULARYour Guide to 15 Popular Kitchen Countertop Materials
Get details and costs on top counter materials to help you narrow down the choices for your kitchen
Full Story
DECLUTTERINGDownsizing Help: How to Edit Your Belongings
Learn what to take and what to toss if you're moving to a smaller home
Full Story
HOUZZ TV FAVORITESHouzz TV: Life, Love and Purpose Down on the Farm
A Missouri native proves that you can go home again — and discover something entirely unexpected
Full Story
SAVING WATER11 Ways to Save Water at Home
Whether you live in a drought-stricken area or just want to help preserve a precious resource, here are things you can do to use less water
Full Story
BATHROOM WORKBOOKStandard Fixture Dimensions and Measurements for a Primary Bath
Create a luxe bathroom that functions well with these key measurements and layout tips
Full StorySponsored






Richard (Vero Beach, Florida)Original Author
albert_135 39.17°N 119.76°W 4695ft.
Related Discussions
draft faq on html
Q
How do I make Firefox my default browser?
Q
Houzz forum glitches.... again
Q
Links stopped changing color .... again!
Q
Richard (Vero Beach, Florida)Original Author
Richard (Vero Beach, Florida)Original Author