Inserting Pics in Posts
User
11 years ago
Related Stories

KITCHEN DESIGN12 Breakfast Bars With Coffee Shop Appeal
Give even a small kitchen a sociable vibe by inserting a stylish seating post
Full Story
ENTRYWAYSGrand Entry Elements: Newel Posts Past and Present
They once spoke to wealth and class, but newel posts today say more about individual style
Full Story
LIFEHouzz Call: Who'll Post the First Snow Photo of 2013?
If the weather's been flaky in your neck of the woods, please show us — and share how you stay warm at home
Full Story
KITCHEN DESIGNShow Us Your Compact Kitchen
Do you have a tiny kitchen that works well for you? Post your pictures in the Comments
Full Story
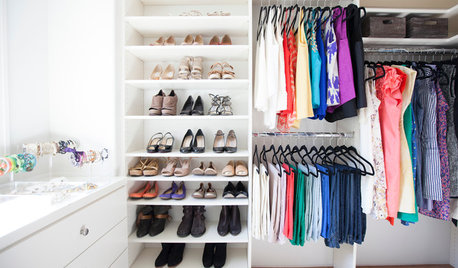
CLOSETSHouzz Call: Is Your Closet a Storage Powerhouse?
We want to see how you are making the most of your closet storage areas. Post pictures and tell us how you’ve organized them
Full Story
HOME OFFICESOrganize Photos in a Flash
You post them, email them, maybe even print them out. But if your digital and printed photos are all lumped together, it's time to organize
Full Story
MOST POPULAR40 Dogs Who Are Having a Way Better Summer Than You
Houzzers share pics of their canine companions living it up — or getting down with relaxing — on warm days
Full Story
PETSHouzz Pet of the Week: Thurza Honeybunny
You Sent Us Your Pet Pics, and We Fell in Love Over and Over Again. See Why
Full Story
PETSHouzz Call: Looking for Dogs in Design
Share a Pic of Your Pet, and He or She Could Star on Our Homepage
Full Story
Call for DIY Projects: Show Us What You've Got!
Share a Pic of Your Handiwork with the Houzz Community
Full StorySponsored



Related Discussions
ha. got it. posted pics.pics & more pics
Q
New to this forum. How do I insert pics into messages?
Q
Corner Pantry in Kitchen, pics from old post (cross posted in kit
Q
Trouble posting pics in posts
Q