How to place thumbnails side by side
www_euphorbia_de
18 years ago
Related Stories

SMALL SPACES10 Ways to Make Your Place Feel More Spacious
Is your living room on the small or narrow side? Use these design tricks to open it up
Full Story
SHOP HOUZZShop Houzz: Side Tables for Every Style
Modern, traditional, coastal, industrial, midcentury and transitional side tables to outfit your home
Full Story0

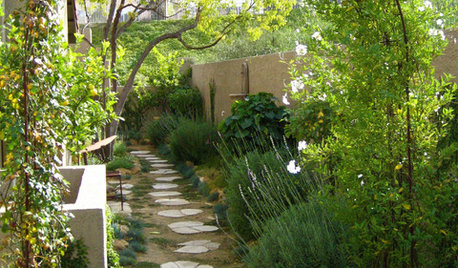
GARDENING AND LANDSCAPING8 Splendid Side Yard Designs
Treat your skinny side yard like the beautiful green corridor it wants to be, with these verdant garden designs as inspiration
Full Story
PRODUCT PICKSGuest Picks: Standout Side Tables
These supporting players will get attention while they’re earning their keep holding drinks and books
Full Story
GARDENING AND LANDSCAPING10 Ways to Make the Most of Your Side Yard
Don’t overlook the possibilities for this often-forgotten space
Full Story
DECORATING GUIDESWeekend Project: DIY Side Table With a Novel Twist
See how to make this clever $30 over-the-sofa table for your coffee and book
Full Story
HOUZZ TVHouzz TV: Showing Her Creative Side in a Classic Los Angeles A-Frame
This artist and designer makes the most of slanted walls and an awkward layout to create a fun space that’s all about freedom of expression
Full Story
HOUZZ TOURSHouzz Tour: Soho Loft Shows the Warm Side of Modern
Vintage Marries Mod in Amy Dragoo's Beautifully Curated Manhattan Home
Full Story
BEDROOMSRise and Shine: Beds That Favor Your Creative Side
You can have a little fun in the bedroom with a bed design as individual as you are
Full Story
BLACKTwo Sides to Black and White Art
Graphic and bold or subtle and sophisticated? A mother and daughter share their picks on both ends of the spectrum
Full StorySponsored



Denise
shrubs_n_bulbs
Related Discussions
how to place two screens side by side
Q
Want to place picture on discussions side,but, can't
Q
On double doors, how do u decide what side the latch gets placed?
Q
How much space b/w ovens and fridge side by side?
Q
www_euphorbia_deOriginal Author
shrubs_n_bulbs
paracelsus
rosemariero
jamesicus
billinsc
jeffrey_harris
jeffrey_harris
jamesicus
jeffrey_harris
billinsc
jamesicus
Denise
jamesicus
jamesicus
alealdo
shrubs_n_bulbs
jamesicus